影MODで人気の『BSL Shaders』ですが、
「BSLは好きなんだけど、ちょっと画面が青すぎるんだよなー」
「設定で色目を変えられるんだろうけど、どこを弄ったら良いか分からんし…」
といった方におススメしたい影MOD『Complementary Shaders』をご紹介します!
Complementary Shadersの特徴
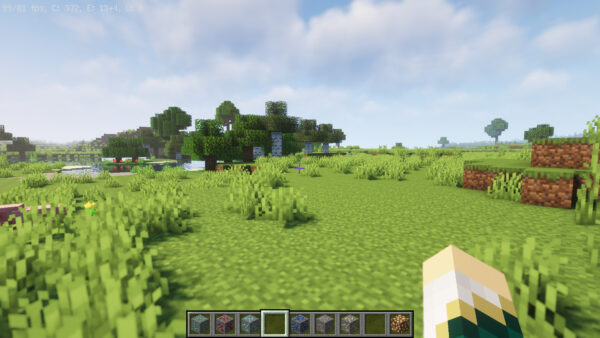
BSLよりも明るく幻想的な世界に
Complementary Shadersは、『EminGT』氏がBSLシェーダーをカスタム(補完)したシェーダーになります。
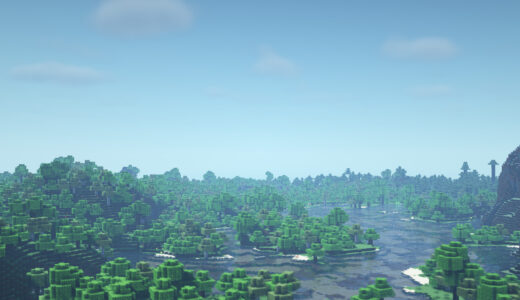
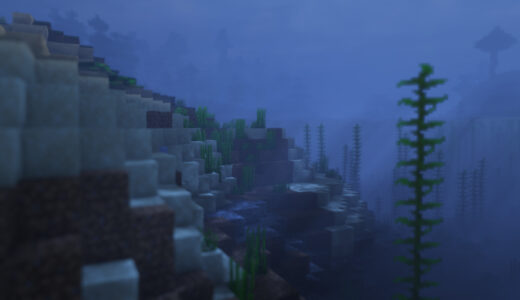
BSLよりも明るくなって、ちょっと離れた場所は霧がかかったような幻想的な風景になっています。

おもに色合いや空気感、光源などに大幅な変化が見られ、個人的にはかなりお気に入りのシェーダーです!

BSLの特徴の一つでもあるカスタム性の高さも健在で、さらに細かく設定が出来るようになった気がします。
これ以上弄る必要があるのか⁈って思っちゃいましたが(笑)
高フレームレートで快適に遊べる
FPSは、BSLと比べてもさらに軽くなった印象で、平原でだいたい160~180FPSくらいでした。
(RTX3070,描画距離15チャンク)
PCの環境にもよりますが、BSLシェーダーと比較してもさほど変わらない軽さでしょうか。

雨が降るとマイナス10FPSくらいですが、それでも十分ストレスなくプレイできると思いますよ♪
関連記事はこちら👇
設定で鉱石を光らせることが可能
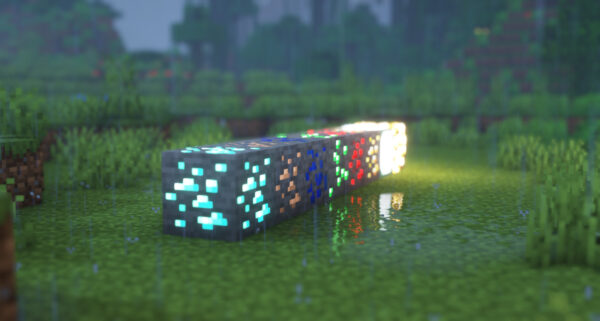
シェーダーのオプション設定で、鉱石を光らせることが出来ます♪
どうです?メッチャ綺麗じゃないですか~⁈
雨降りの時はちゃんと地面に光が反射していてとても良い雰囲気です。

しかも!僕のお気に入りのリソースパック『PATRIX』を入れても発光はそのまま反映されてます!
わーい(*´▽`*)

鉱石を光らせるには、シェーダーのオプション設定の『RP Support』を『Integrated PBR+』にすればOK!

BSLシェーダーと比較してみた
BSLシェーダーとどのくらい違うのか、比べて見ました。
BSLは遠くの景色までがほぼ同色のため、遠近感があまり感じられませんでしたが、Complementary Shadersは遠くの景色が白っぽく霞んでいて、手前の景色との間に奥行きが出来たように見えます。
独特の青さがなくなり、バニラに近い自然な色合いに。土ブロックの色も黒っぽかったのが茶色になり、明るくなった感じです♪
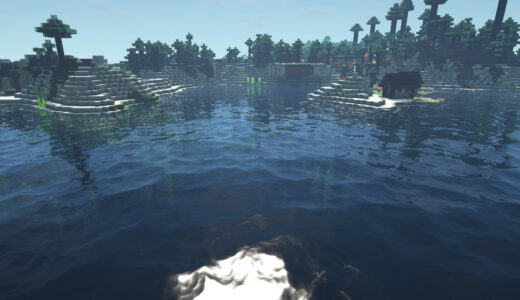
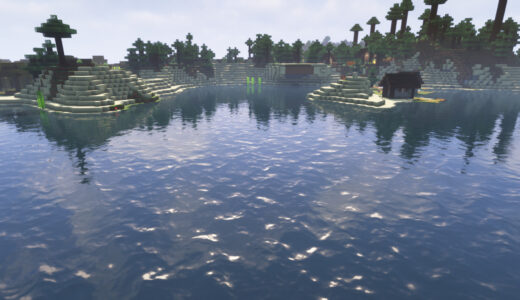
水面は、空の反射具合が強くなったので以前に比べて綺麗に見えるようになりました。
洞窟は少し暗くなりましたが、光源が明るいのでサバイバル好きな人にはちょうどいいくらいかも⁈
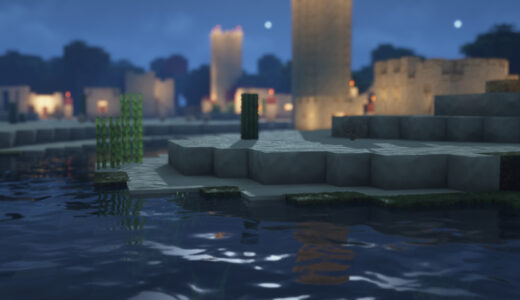
夜は、くすんだ感じが無くなり、より鮮やかでクリアになりました。星もキレイですね!
BSLシェーダーをベースにしたシェーダーは複数あります。
こちら👇も面白いシェーダーなので是非チェックしてみて下さいね!
Complementary Shadersの導入方法
下記のボタンをクリックしてComplementary Shaders公式サイトへアクセスして下さい。
Complementary Shaders Official Site
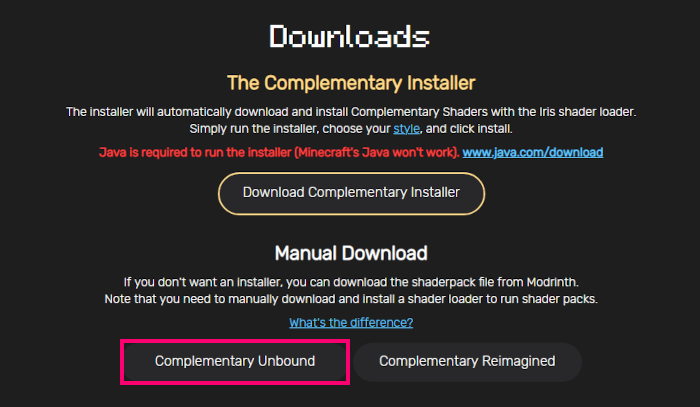
画面中央にある【Downloads】をクリック。

▼このようなダウンロードページが表示されます。【Complementary Unbound】をクリック。

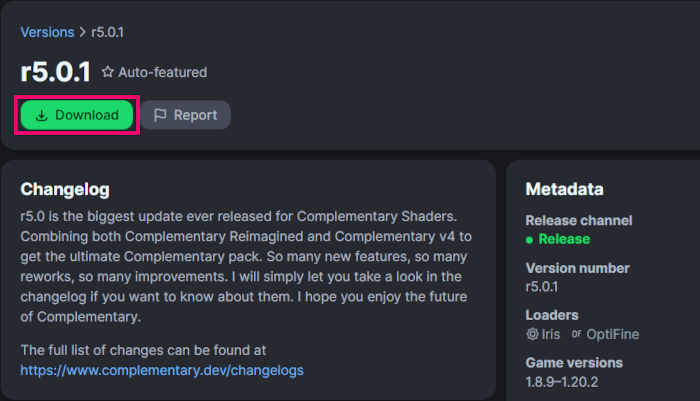
ダウンロードページ右側にある『Download』をクリック。

ダウンロードしたZipフォルダをゲームディレクトリの『shaderpacks』フォルダにzipファイルのまま入れれば完了です!
マイクラを起動したら【設定>ビデオ設定>シェーダーの詳細設定>ComplementaryShaders】を有効にしましょう。
スクリーンショット
最後にスクリーンショットをいくつかご紹介します♪
(PATRIX Resorcepacksも入れております)
Complementary Shaders以外のおススメの影MODを紹介している記事はこちら👇から!
まとめ
全体的に明るくなった印象のComplementary Shadersは、リアル系というよりはファンタジー系のシェーダーとなっております!
個人的にはかなりおススメのシェーダーなので、BSLシェーダーが好きな方はぜひ導入してみてはいかがでしょうか。
それではまた!