影MODを入れてみたいけどPCのスペックが心配…という方におススメな超軽い影MODを紹介します。
とにかくこの影MOD、メチャクチャ軽いです!
このブログでは色んな影MODを紹介していますが、多分影MODの中でも一番軽いんじゃないかと思います。
リソースパックも入れたいんだけど重くなっちゃうんだよね~って方にもおススメなので、ぜひ試してみて下さいね!
使用したPCのスペックは以下の通りです。
- CPU Intel Core i7-7700K Processor4.2GHz
- メモリ 16GB
- グラフィック NVIDIA GeForce GTX1070 / 8GB
- 描画距離 15チャンク
- その他MODは入れていません。(OptiFineのみ)
※2024年4月現在、【RTX3070】でプレイしていますが、場所によっては300FPSくらいは出ますよ!
影MODを入れて遊ぶには『OptiFine』という軽量化MODが必須になります。
OptiFineの入れ方が分からない!って方はこちら👇の記事を参考にしてみて下さい!
 【マイクラJava版】影MODの入れ方を初めての方にも分かりやすく解説!
【マイクラJava版】影MODの入れ方を初めての方にも分かりやすく解説!
自然な色合いで雰囲気もGOOD♪
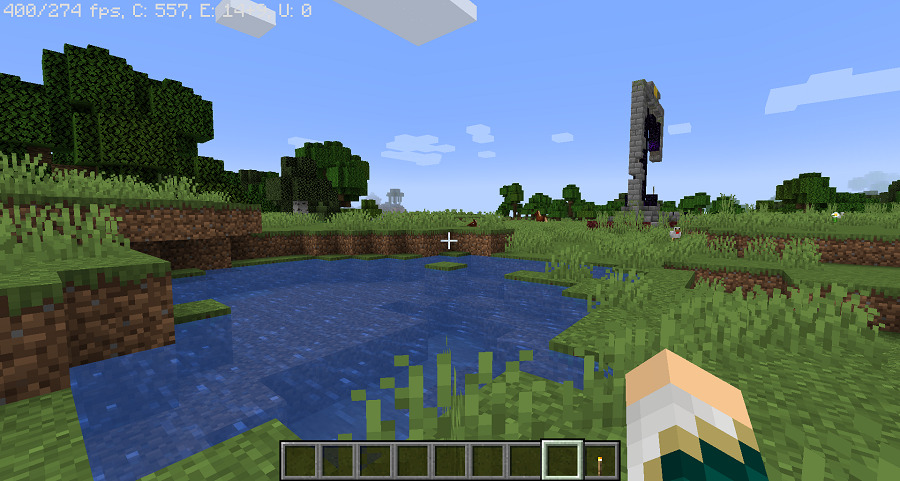
バニラと比べるとどのくらい変わるかご紹介します!(画像クリックで拡大します)
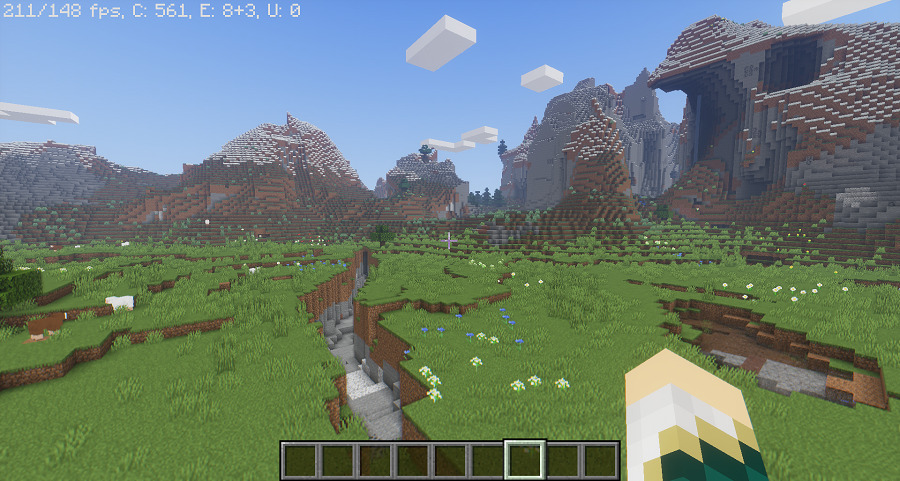
まずはバニラ(影MODなし)の状態から。

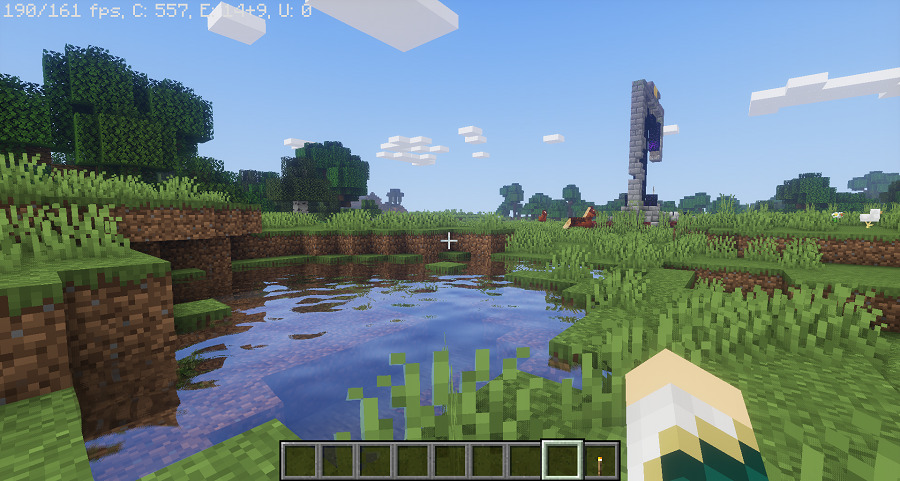
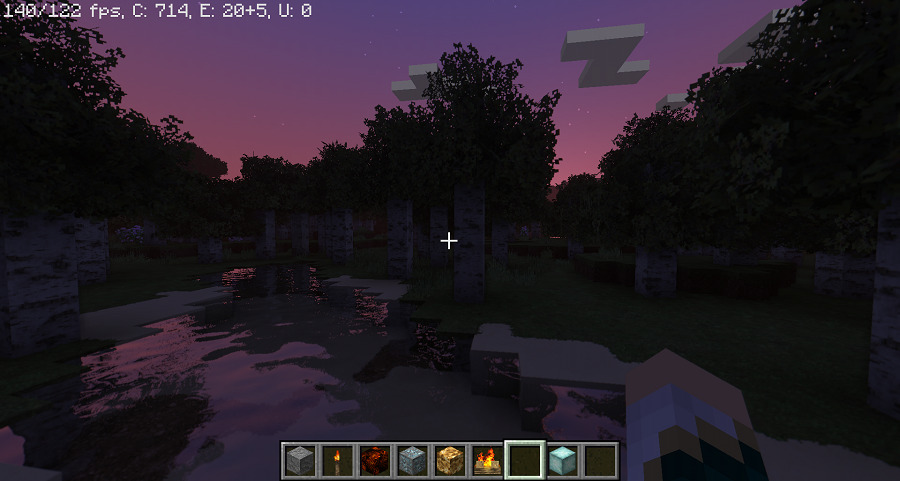
そしてこちらが影MODをオンにした時。

こうやってバニラと比べるとその違いがはっきりわかりますね!
それほど派手さは無いですが、十分に影MODの雰囲気を味わうことが出来ます。優しい自然な色合いがGOOD!
また、画像ではわかりませんが草木もちゃんと風に揺られますよ~。
水面も波打っていて、周りの木々も水面に反射してキレイです!
やっぱり水の描写が変わると一気に影MODらしくなりますな!

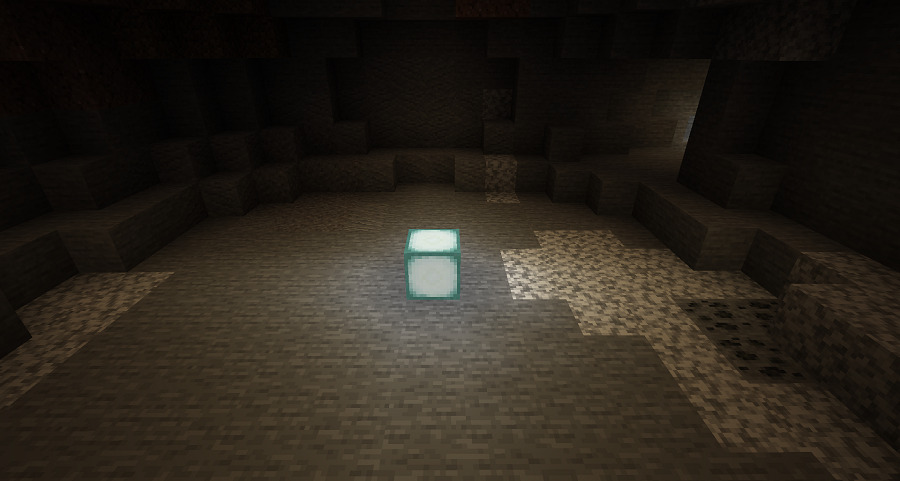
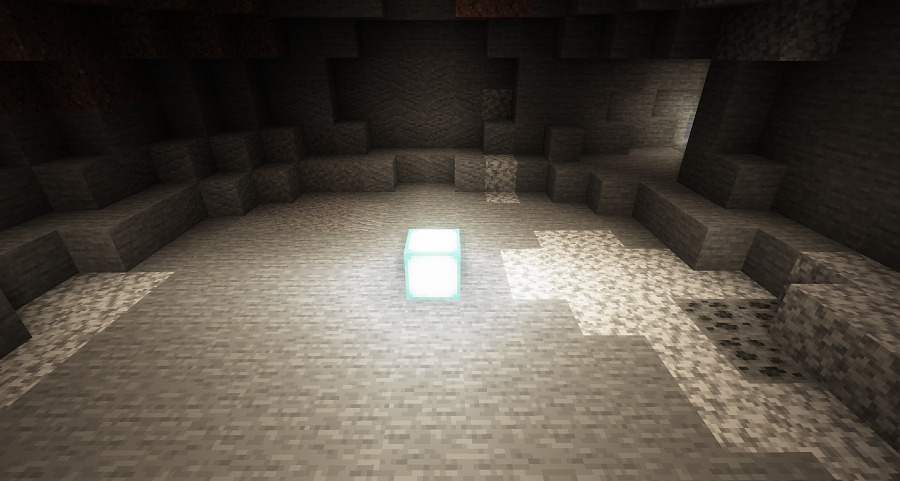
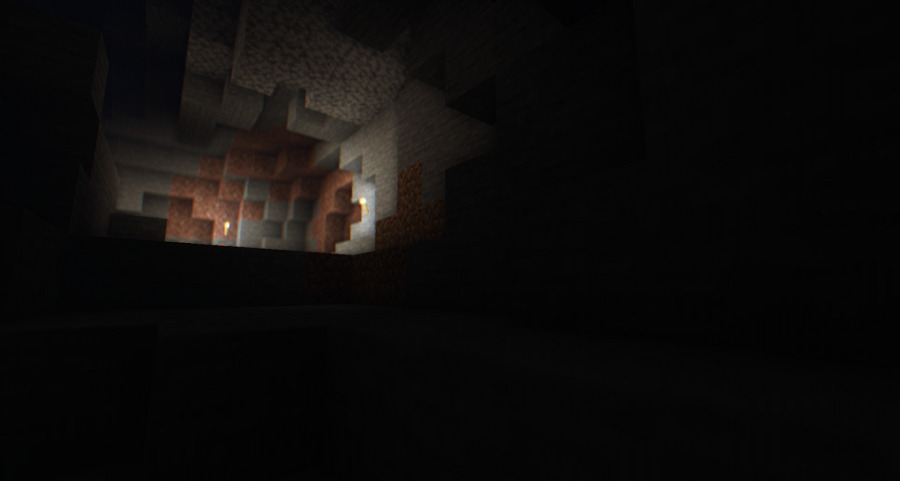
光源はかなり明るくなります。
バニラだとちょっと頼りない明るさですが…

影MODをオンにするとかなり明るく周りを照らしてくれます。

洞窟内はそこそこ暗くなるので、サバイバル好きな方には雰囲気も良くてサイコーです♪

太陽と雲はデフォルトに近い雰囲気ですが、ゴッドレイが美しく表現されています。

フレームレート100FPS以上の軽さ
この影MODの一番の特徴は・・・とにかく軽いっ!
平原では200FPS超えてますΣ(・ω・ノ)ノ!
※2024年4月現在の当方のスペックは【RTX3070】ですが、場所によっては300FPS以上になることもあります!

ジャングルのような密集した場所でも120FPS以上でした。

影MOD単体でも軽いので、リソースパックを入れてもそれほど負荷がかかりません。
試しに『PATRIXリソースパック』を入れてみましたが、それでも100FPS以上で快適にプレイできました。

PATRIXは一番低解像度の32×32でも平均的な影MODと一緒に入れるとそこそこ重くなりますが、 DrDestensならジャングルの中でも快適に動作します。

この影MODなら、いろんなリソースパックを入れて遊べそうですね!
ダウンロード方法
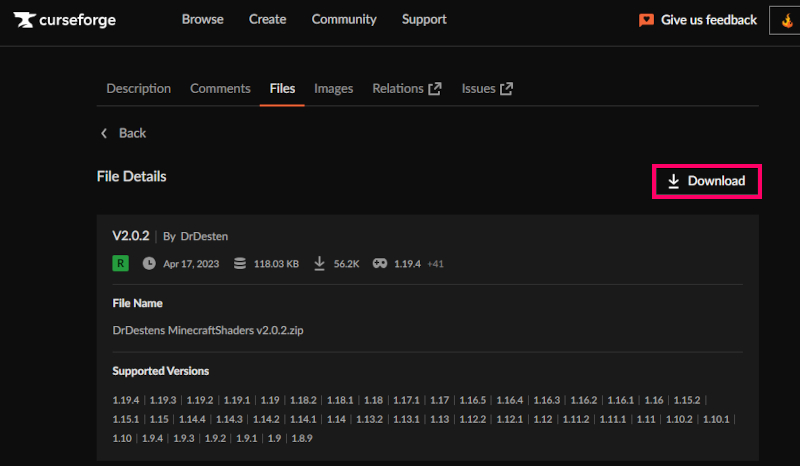
MODのダウンロードサイト、CurseForgeにアクセスしましょう。
Curseforgeはこちら👇からどうぞ♪
画面右側の「Download」をクリックして少し待っているとダウンロードできるようになるので、一旦デスクトップへ保存しましょう。
※バージョンはマイクラのバージョンと同じものを選択しましょう。

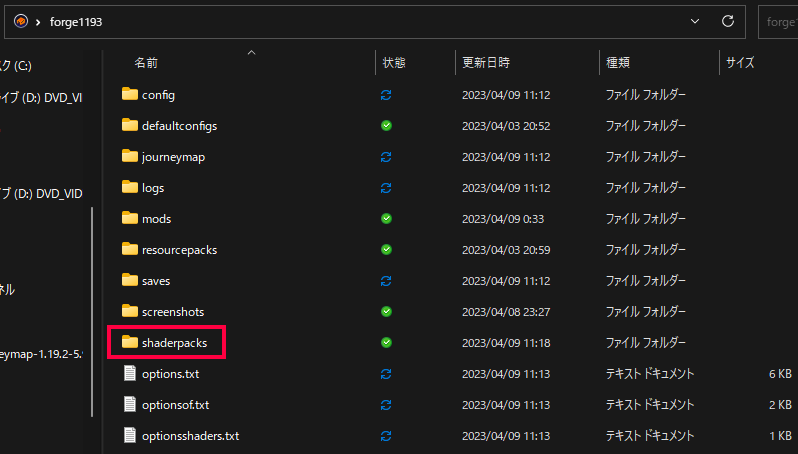
デスクトップへ保存したzipファイルをゲームディレクトリ内の『shaderpacks』へドラッグ&ドロップしましょう。

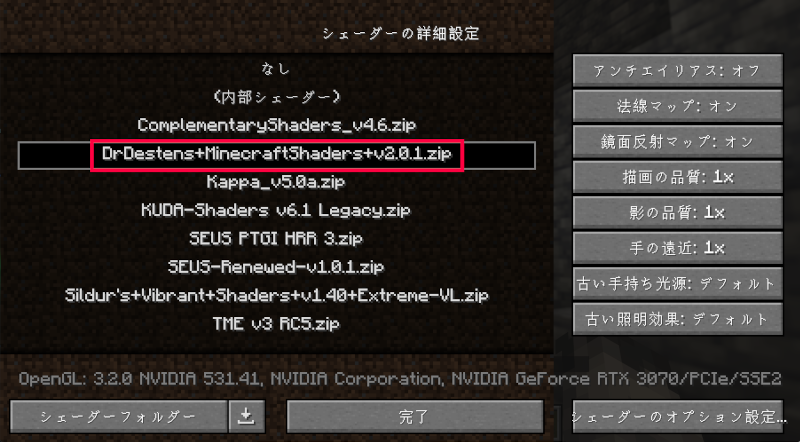
あとはマイクラを起動して【設定】【ビデオ設定】【シェーダーの詳細設定】からDrDestensを選んでワールドに入りましょう!

ワールドに入ってグラフィックが正常に描写されていれば導入成功です!

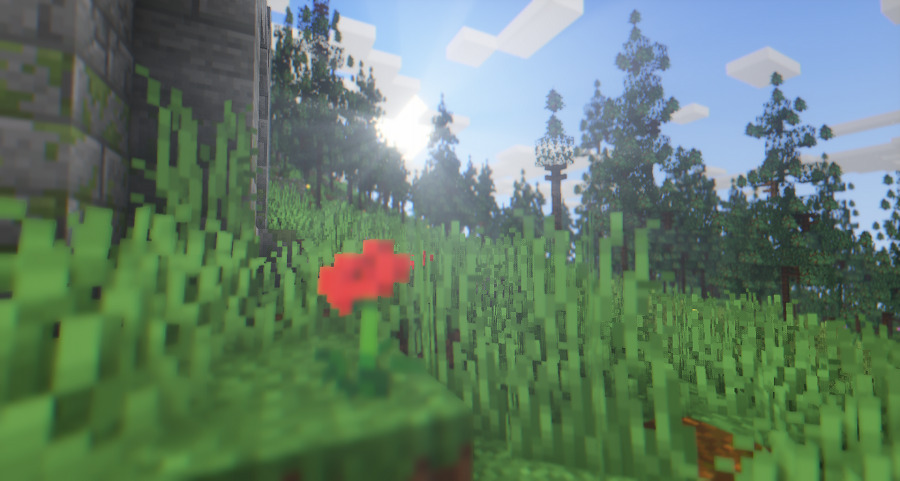
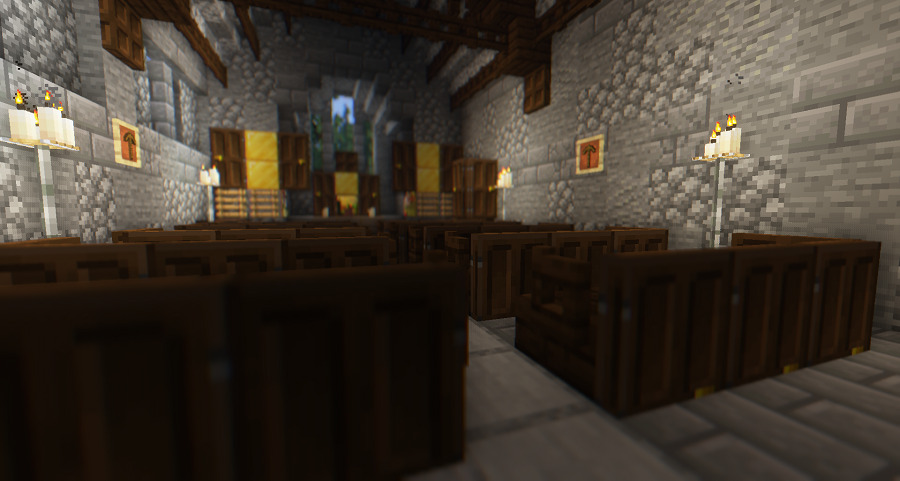
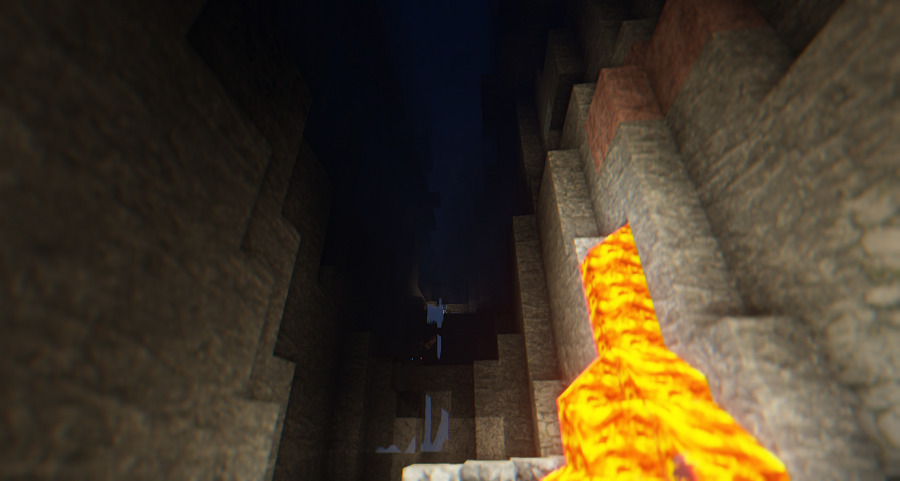
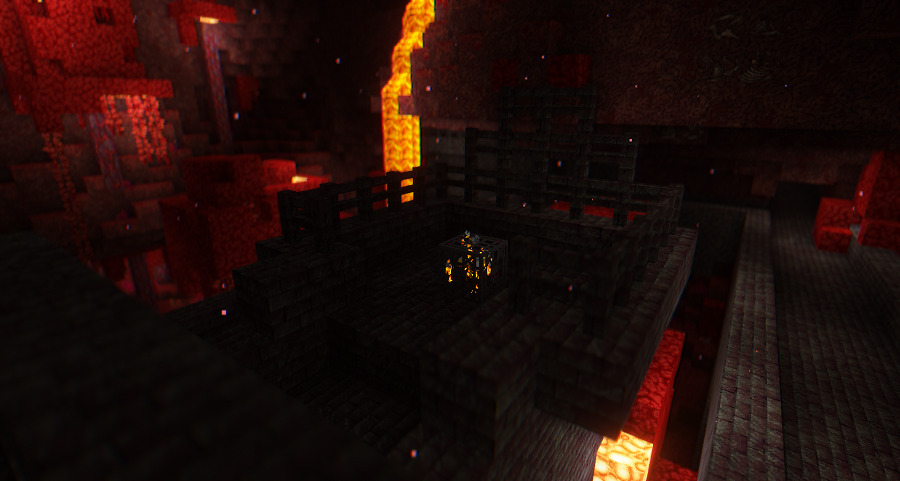
スクリーンショット








まとめ
このブログでは、この他にも色んな影MODを紹介しているので、ぜひ見ていって下さいね!





