アセットコルサファンの皆さん、
「お気に入りの車の色を自分好みの色に変えたい!」
と思ったことはありませんか?
通常、各車種にはあらかじめ数種類の中からボディカラーを選択できるようになっていますが、中には1種類しか無かったり自分好みの色が無かったりして、
「車は気に入ってるのに色がイマイチなんだよな~」
「こんな色にしてみたいんだけどな~」
なんて思うこともありますよね。
元々コンテンツマネージャーには、カスタムショールーム内にPaint Shopという車のボディなどの色を変更できる機能があるみたいなんですが・・・なぜか色を変えようとしても変わりません。
しかし!
「Git Hub」を利用することで、簡単にボディカラーを変えることが出来るようになります。
今回は、ボディカラーを簡単に変えることが出来る手順を解説していきます!
とても簡単に出来るので、ぜひ試してみて下さいね!
この方法は、コンテンツマネージャーの導入が必要になります。
コンテンツマネージャーの導入がお済みでない方はこちら👇の記事を参考にして下さい。
ちなみにGit Hubって何?って方もいると思いますが(自分もです)・・・特に分からなくても問題ありませんので、気になる方は「GitHubとは」などで検索してみて下さい。
早速、下記のボタンをクリックしてGitHubにアクセスして下さい。
(ダウンロードやインストールなどといったことは一切必要ありませんよ~)
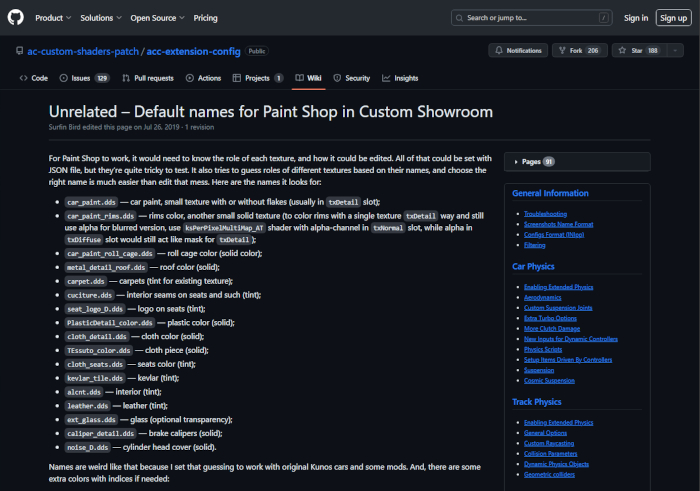
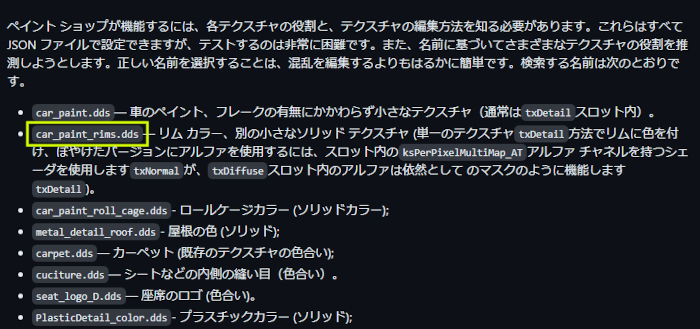
ここには、様々なddsファイルがずら~っと並んでいます。日本語に翻訳するともっと分かりやすいかと思います。

取り敢えずこの画面を表示しておきましょう。
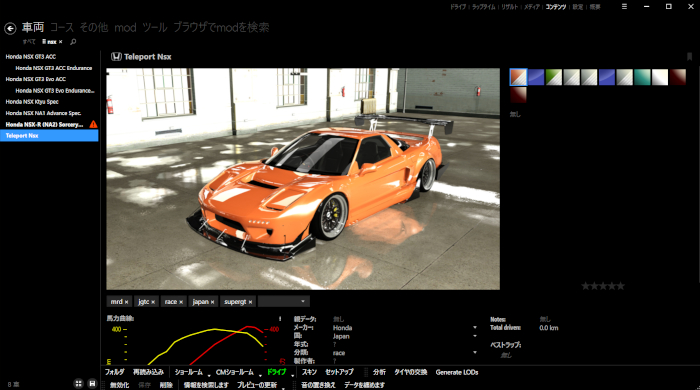
次にコンテンツマネージャーを開き、ボディカラーを変えたい車を選びましょう。

車種を選んだらそのままCMショールームへ移動します。(ショールームではなく、カスタムショールームです)
この時、ボディカラーは何色を選んでも大丈夫です。

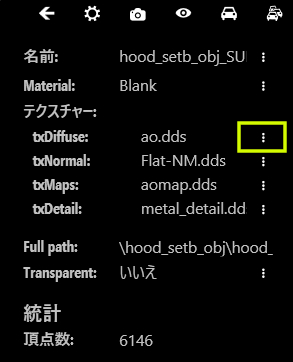
次に、ボディのどの部分でも良いのでクリックして下さい。すると選んだボディの部分がハイライトされます。

右側の欄が下の画像図のように表示されるので、「テクスチャー」のすぐ下の「txDiffuse:」の右端にある「三点リーダー」をクリックします。

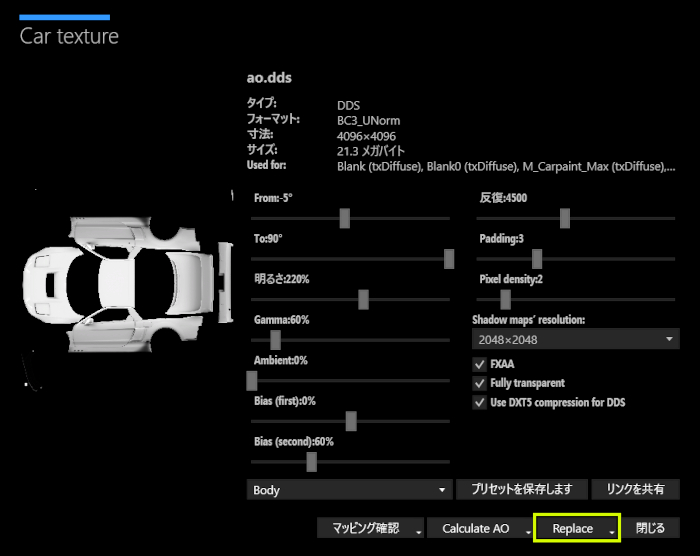
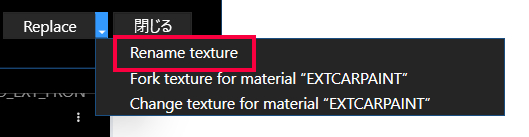
「Car texture」という画面が開きます。この画面が表示されたら、一番下の「Replace」の右の▽をクリックします。
※Replaceという項目が無い車種もあるので、その時は取り敢えず他の車種(Replace出来る車種)を選んで下さい。

次に「Rename texture」をクリック。

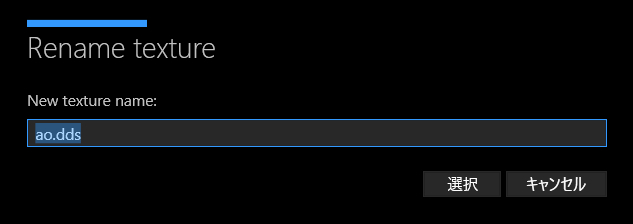
ここで「ao.dds」というtextureの名前を変更します。(textureの名前は車種によって違います)
どのように変更するかというと・・・

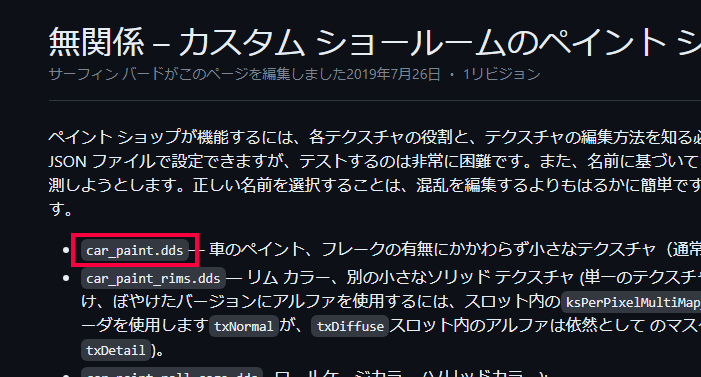
先ほど開いた「GitHub」の中から、一番上の「car_paint.dds」というところをコピーして・・・

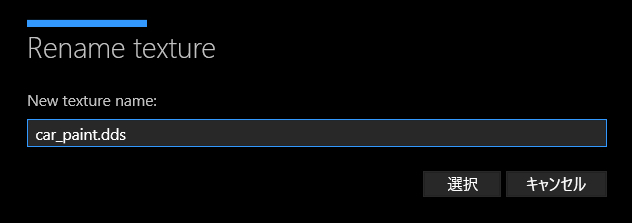
先程のRename Textureの「ao.dds」を書き換えるだけ。なんとこれで準備完了です!

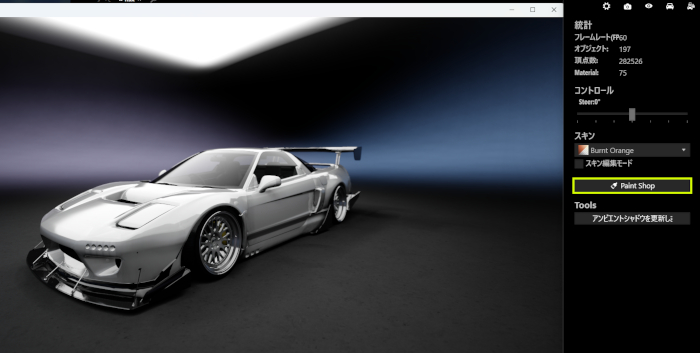
カスタムショールームへ戻り、「Paint Shop」をクリック。

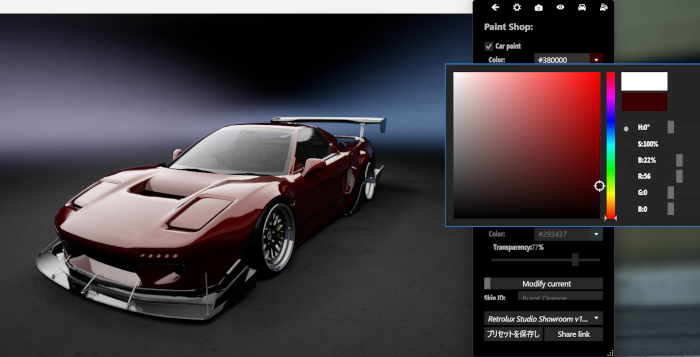
「Car paint」にチェックを入れたら表示されたスライダーを動かしてみましょう。色が変わるようになりました!

色を決めたら一旦セーブしておきましょう。
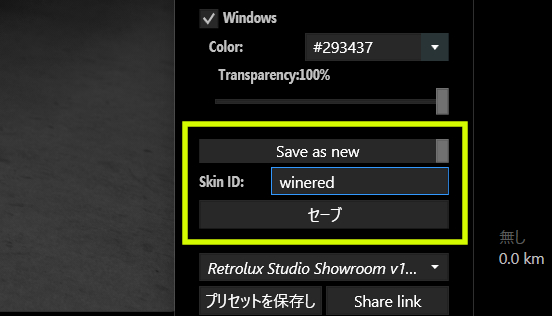
画面下の方にある「Modify current」をクリックして「Save as new」にします。
その下の「Skin ID:」で好きな名前をつけて登録することが出来ます。

「Modify current」のままでセーブをすると、元の色データに上書きされてしまうので「Save as new」にするのを忘れずに!
そして変更出来るのはボディだけでなく、ホイールカラーも変更出来ます。
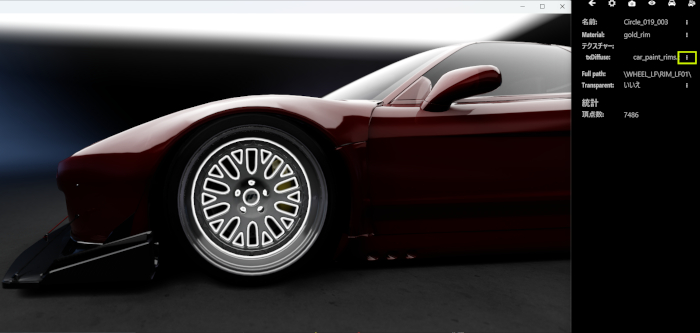
ボディカラーを変更した時と同じ手順で、ホイールを選択したら「txDiffuse」の右端の三点リーダーをクリック。

「Replace」から「Rename texture」を選んで、「GitHub」を開き上から2番目の「car_paint_rim.dds」をコピーして、先ほどと同じようにtexture名を書き換えます。

CMショールームの画面に「Rim」という項目が追加されるので、チェックを入れればカラーの変更が出来るようになります。

実際にゲーム画面で確認してみましょう!イイ感じじゃないっすか!

「GitHub」のページには、シートやダッシュボード、キャリパー等々、他にも様々なファイルがあるので色々試してみると楽しいですよ!
ただし、全ての車種で出来るわけではなさそうです。
が、もし自分のお気に入りの車で出来なかったらとりあえず他の車種で変えてみてからもう一度トライしてみると、何故か出来るようになる車もあります。
この辺はどういう仕組みか分かりませんが・・・💦
というわけで今回はこの辺で。




