今回は低スペックでも使える綺麗な影MODを探している方に、『KUDA シェーダー』をご紹介します!
KUDA シェーダーは、影MODの中でも比較的軽い部類に入るので、旧世代のグラフィックボードでも快適にプレイできます。
軽い影MODと聞くと、バニラとそんなに変わらないのでは…と思われるかもしれませんが、このKUDAシェーダーは軽いですが、バニラとは比べ物にならないくらいグラフィックが綺麗になります!
※画像をクリックして拡大してみて下さいね。
※影MODを導入するには、事前に『OptiFine』という軽量化MODをインストールする必要があります。
OptiFineをまだ入れてない方は、下の記事を参考に導入してみて下さい。
OptiFineの導入方法についてはこちら👇
※影MODの他にもいろんなMODを入れて遊びたい方は『Forge』という前提MODを導入する必要があります。
影MOD以外のMODも入れて楽しみたい方はこちら👇の記事を参考にして下さい!
① KUDAシェーダーの特徴
軽くて低負荷なので快適にプレイできる
ちなみに自分のPCのおもなスペックは以下になります。
- CPU・・・・Core i7-7700K
- グラボ・・・GeForce GTX1070 / 8GB(GTX1660Tiとほぼ同等)
- メモリ・・・16GB
マイクラにおススメのPCスペックの記事はこちら👇
画面は【フルスクリーン】【描画距離は15チャンク】その他MODは入ってない状態での数値になります。
平原だと、常時100fpsは超えている感じでとても快適にプレイ出来ます。
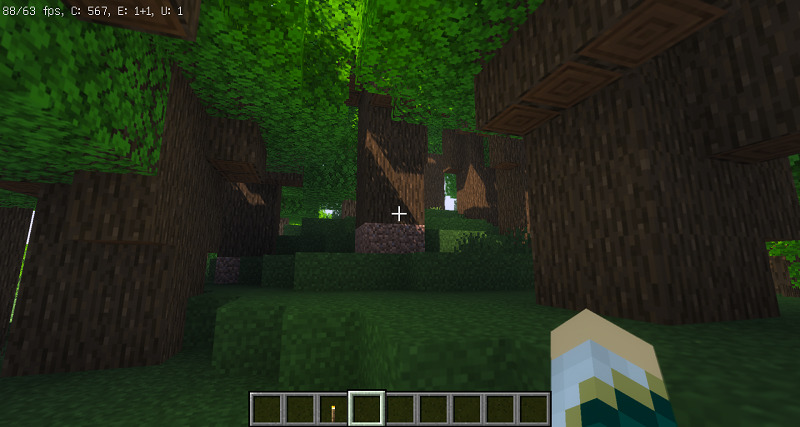
森などの少し密度の濃い場所になるとフレームレートが80fps後半まで落ちますが、それでも60fps以上は余裕で出ています♪
それぞれのPCの環境によっても異なると思いますが、もう少し低いスペックでも問題なくプレイできるでしょう!
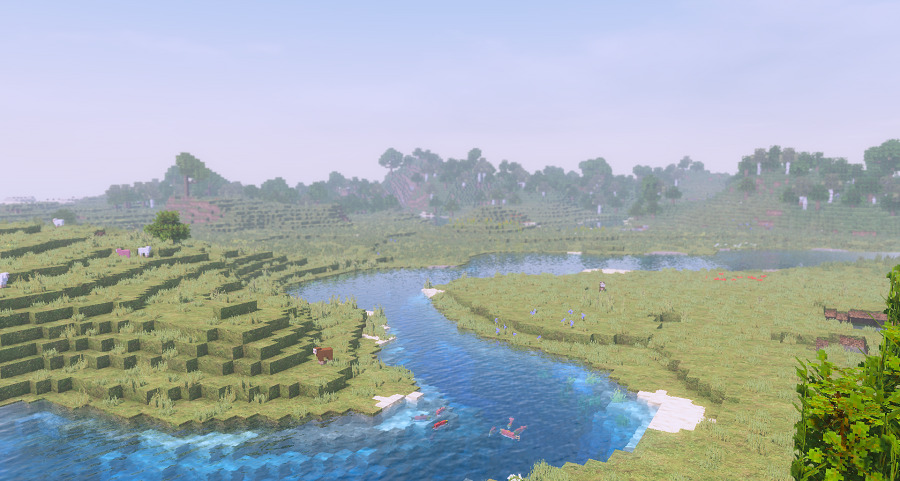
淡い色合いで眼に優しく美しいグラフィック
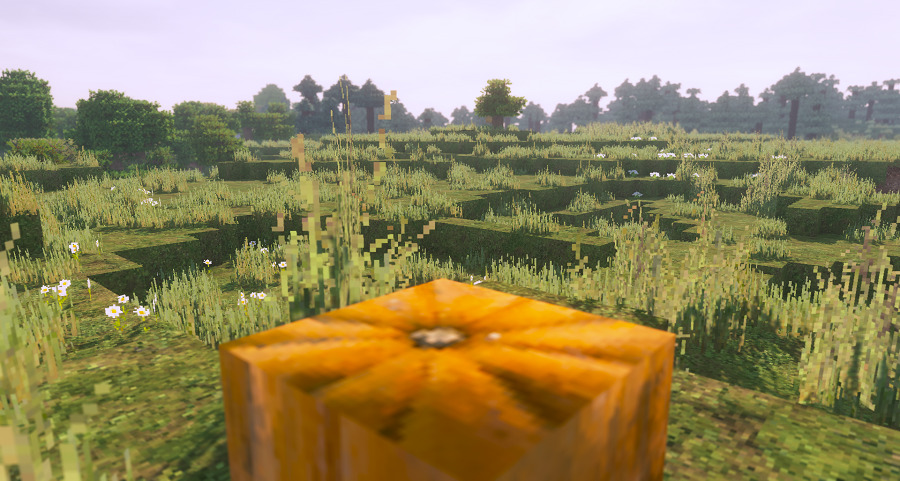
全体的に優しく淡い色合いで、どぎつい感じがなくバランスの良いグラフィックです。
特に夕方や朝日が昇るシーンは、オレンジ色というよりかは薄い紫色に近い感じでとても綺麗なので、スクリーンショットを撮ってデスクトップの背景にしても映えますよ!
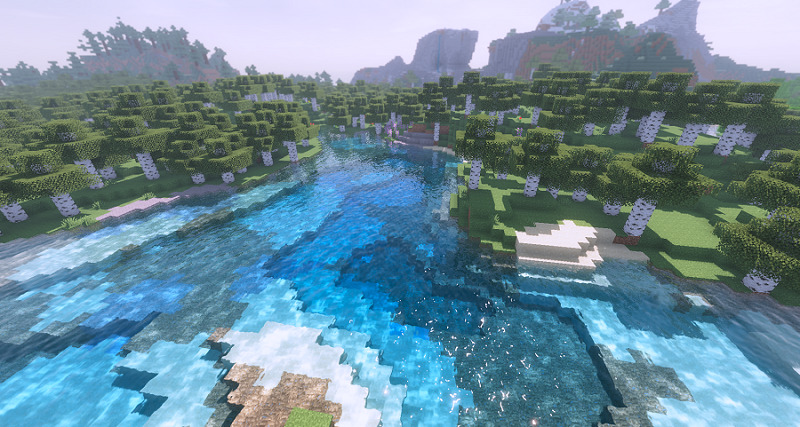
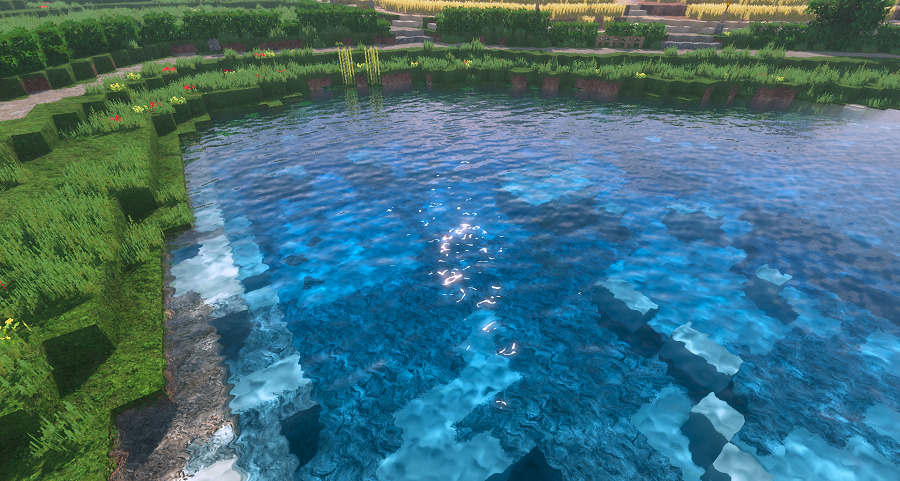
また、水面は濁りがなく、南国の海を思わせるようなブルーがとても美しいです。
太陽がキラキラ反射して、今の時期だと泳いでみたくなるくらいキレイ!
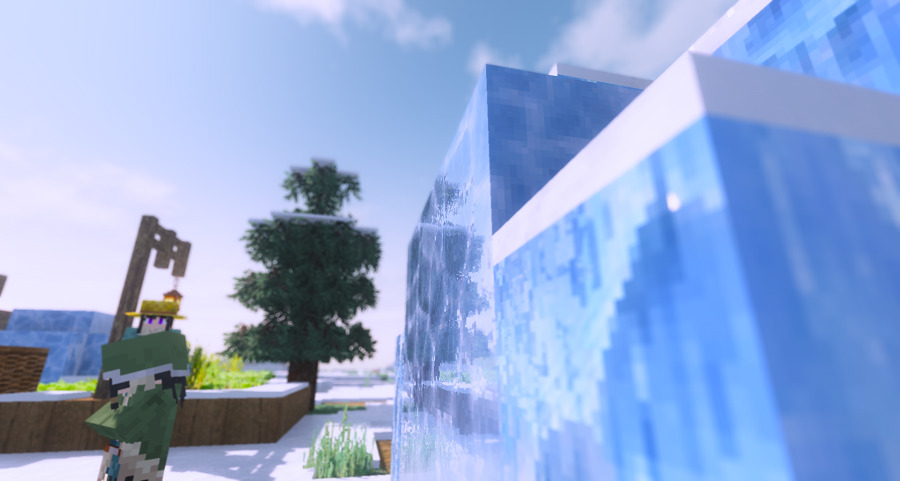
DOF効果で遠くの景色がぼやけて見える(シェーダーオプションで切り替え可能)
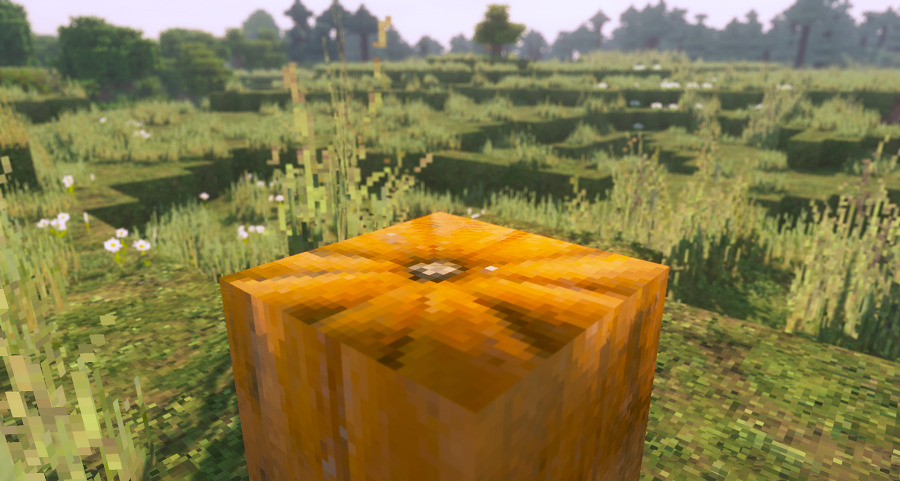
DOF(被写界深度)という設定をONにすることで遠くの景色をぼかす事が出来ます。
デフォルトではOFFになっているので、有効にしたい場合は設定で変更して下さい。
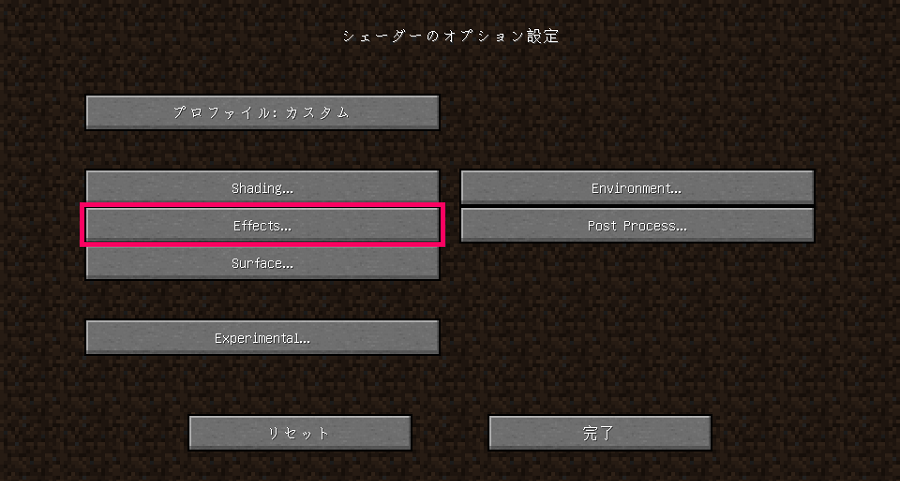
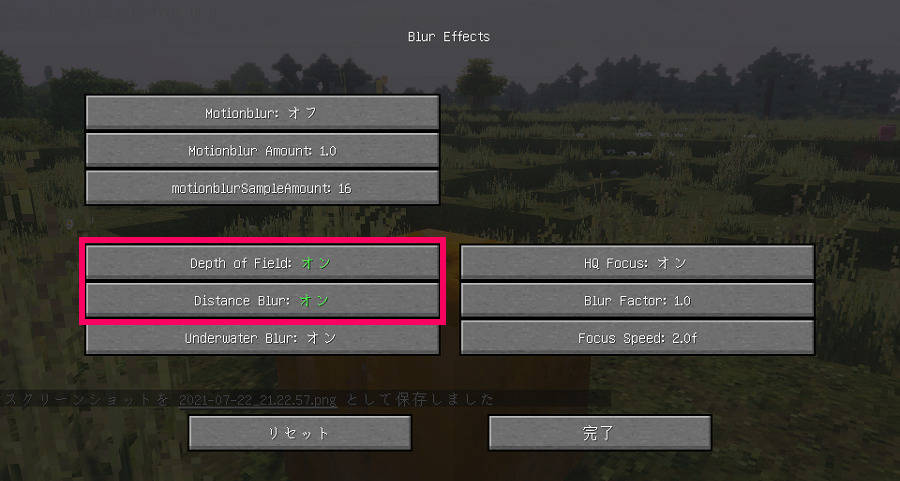
設定方法は、【シェーダーのオプション設定】から【Effects】をクリック。

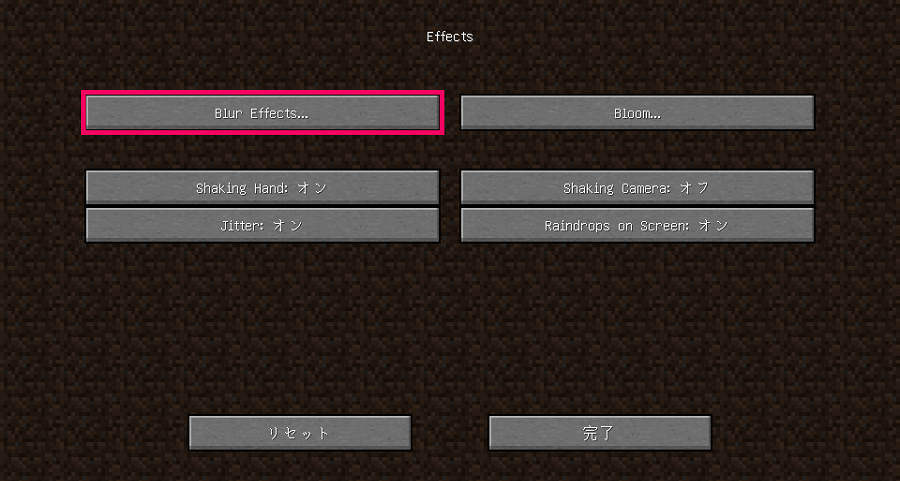
【Blur Effects】をクリック。

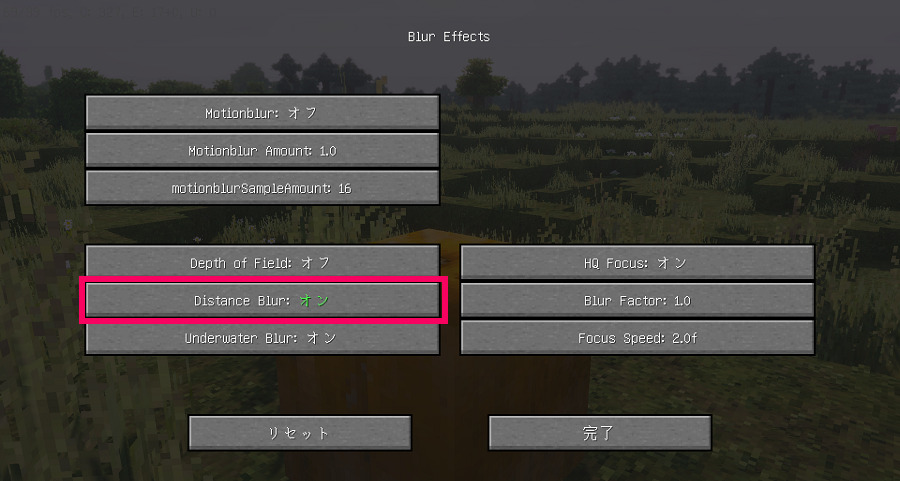
【Distance Blur】をオンにします。(デフォルトではオフになってます)

また、【Depth of Field】もオンにすると…

手前のオブジェクトに焦点を合わせると遠くがぼやけ、焦点をずらすと手前のオブジェクトがぼやけるようになります。
通常とは少し違ったスクリーンショットが撮れるので、スクショ好きな方はぜひ試してみて下さいね!
スクリーンショットの撮り方や保存方法についての記事はこちら👇
② KUDAシェーダーの導入方法
KUDAシェーダーのダウンロードはこちら

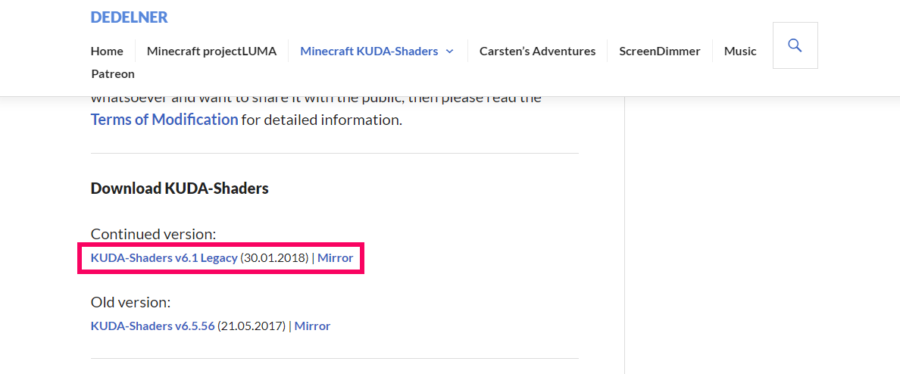
公式サイトへアクセスしたら、画面を下へスクロールしていき、赤枠の【KUDA-Shaders v6.1 Legacy…】をクリックして下さい。

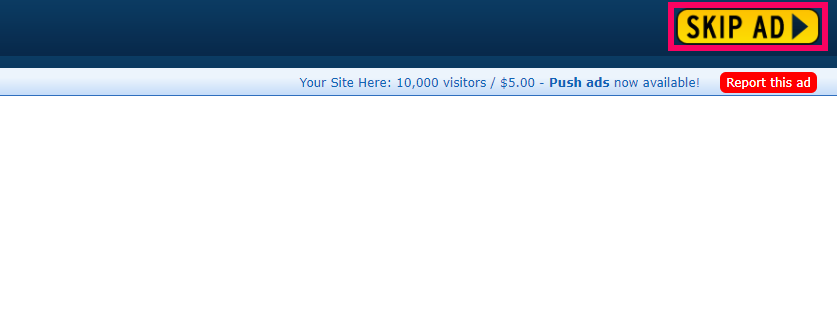
画面が切り替わり、右上にカウントが始まるので、【SKIP AD】になったらクリック。

赤枠の【DOWNLOAD】をクリックして、デスクトップへ保存して下さい。

保存したZIPファイルをそのままゲームディレクトリの【Shaderpacks】フォルダーへ入れたらマイクラを起動し、【シェーダーの詳細設定】で有効にすれば導入完了です!
ワールドに入ってちゃんと表示されるか確認してみましょう。
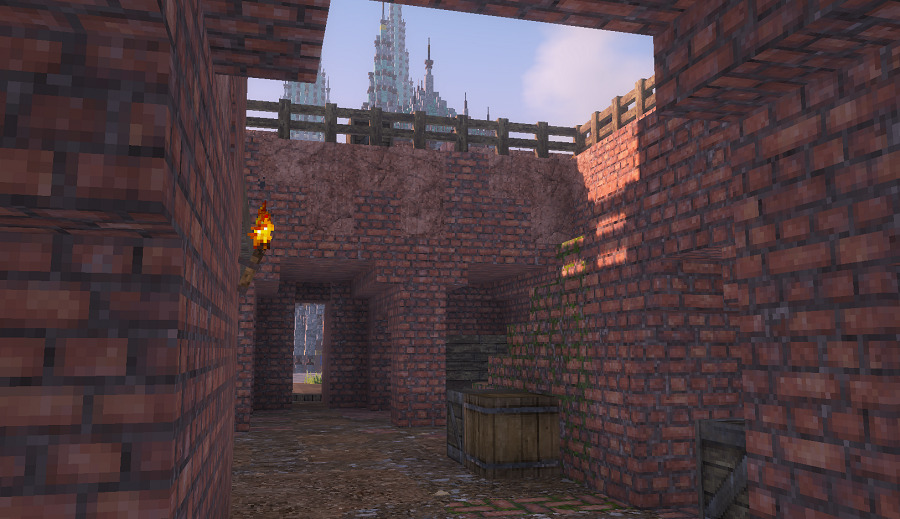
③ スクリーンショット
それではKUDAシェーダーのスクリーンショットをご覧ください。(画像クリックで拡大します)
KUDAシェーダーの他にもいろんな影MODを試したい方はこちら👇の記事をどうぞ♪
④ まとめ
自然な色合いでクセがなく、とてもバランスの良いシェーダーなので、ドギツい色あいが苦手で、どちらかというと淡い色合いが好みという方や、軽くてキレイな影MODを探している方におススメしたいの影MODなので、ぜひ使ってみて下さいね!
以上、KUDAシェーダーのご紹介でした!